Assigned: Wednesday, February 10, 2016
Due: Before class, Wednesday, February 24, 2016
There are so so so many ways to tell stories on the web. Writing, photography, audio and video are narrative techniques. They can be compelling ways to tell a story, to develop a character and story arc.
But what is so interesting about the web is the ability to tell stories in different ways. We can create graphics and interactives and timelines and quizzes. All engage readers in different ways and each has strengths and weaknesses for engaging our audience. Try filling a video with lots of numbers and statistics and see how long people will watch!
What is also interesting is that the technology gets easier and easier. Techniques that required complex coding skills a few years ago are now simple drag and drop applications.
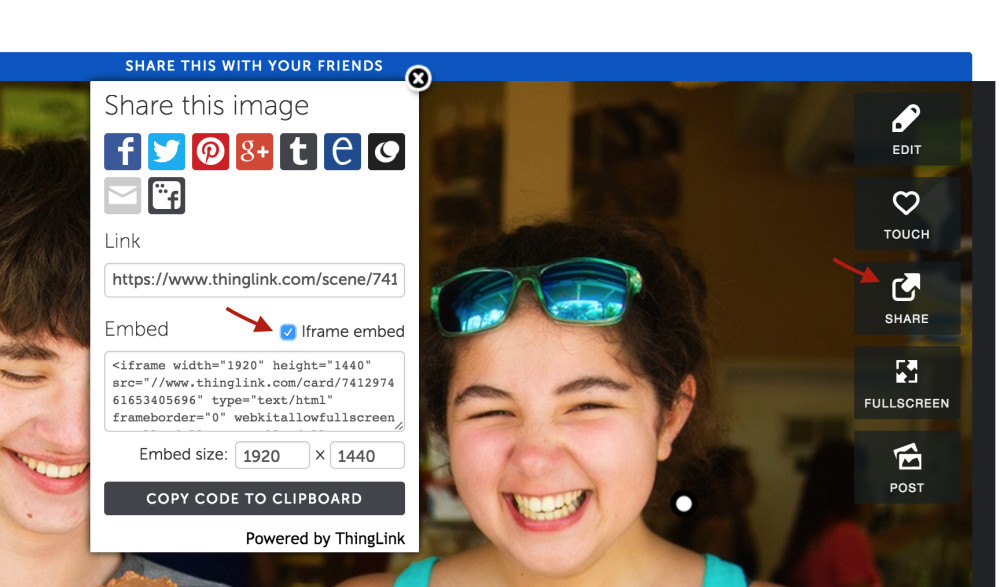
Let’s play with one of them. ThingLink allows you to create a simple interactive with pop-up videos, images, audio.
Your job is to create an interactive that surveys the idea you have for your final project. Since by now you’ll already have done some research, you should have already found some resources online. If not, this is the time to be looking.
Find an image to use as your primary visual: This could be a map or graphic or could be a photograph. If you want to publish this live, all content must be in the public domain. The Library of Congress has an extensive catalogue and many images are available for public use.
Then find AT LEAST five(5) elements to link to – these can be videos, audio, images, etc. Since we are linking to them, we don’t need to worry about rights at this point. You could link to a NYT video or a podcast for example.
%CODE1%
When you’re done, you’ll email me the iFrame embed code